domingo, 22 de junio de 2008
domingo, 15 de junio de 2008
enlase ne html
Así que, para cuando no hay más remedio que escribir “a mano” el código HTML de un enlace, aquí va mi chuleta particular: un ejemplo de uso de la etiqueta para escribir enlaces en HTML
dirana.com - tecnología para todos
Cuando el navegador web lee esta sentencia, lo que muestra por pantalla es esto: dirana.com - tecnología para todos
Para saber más sobre HTML podemos leer las especificaciones de este lenguaje de marcado, además hay muchos tutoriales en línea que permiten aprender HTML.
imagenes en html

Sustituir http://www.enlace.com por la dirección de la página web a la que queremos que la imagen dé enlace.
Sustituir http://direccióndelaimagen.jpg por la URL de la imagen, que siempre empezará por http:// y terminará por la extensión de archivo propia de la imagen (.gif .jpg .png).
Sustituir textoalternativo por el texto que aparecerá al pasar el cursor por encima de la imagen (al hacer rollover). (No funciona a veces en Mozilla o Netscape).
vspace="5" y hspace="5" se refieren al espacio vertical (vspace) y al espacio horizontal (hspace) que quedará entre la imagen y el texto. Se mide en pixels. En este ejemplo se indican 5 pixels de espaciado tanto horizontal como vertical, pero esa cifra puede modificarse.
Ejemplo
En primer lugar me gustaría destacar el trabajo de XXX, quien publica casi diariamente una fotografía desde enero de 2003. De su trabajo fotográfico, lo que más me interesa es la simplicidad formal de sus imágenes. Cada fotografía consigue transmitir con claridad una idea, una sensación o reflexión de su autor
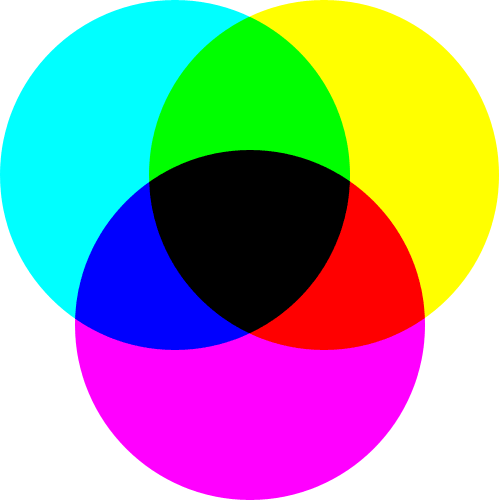
colores en html
Aunque en la práctica, puede haber algunas combinaciones que no sean válidas. Eso pasaba antiguamente, cuando la paleta de colores más grande tenía 256 colores. Por eso, existen 216 colores reservados (otros 40 para el sistema), de los cuales algunos se muestran aquí.
Tabla simplificada de colores [editar]
Lo visto hasta aquí nos pone en condiciones de obtener la siguiente tabla de colores con sus respectivos valores hexadecimales:
Primarios aditivos saturados (absolutos) [editar]
ROJO = FF0000
VERDE = 00FF00
AZUL = 0000FF
Combinación de los tres primarios aditivos saturados (absolutos).
BLANCO = FFFFFF
Primarios sustractivos nulos (absolutos) [editar]
CYAN = 0x00FFFF
MAGENTA = 0xFF00FF
AMARILLO = 0xFFFF00
Combinación de los tres primarios sustractivos nulos (absolutos)
NEGRO = 0x000000
Algunos secundarios y terciarios (medianos) [editar]
GRIS = 0x808080
ROSA = 0xFF8080
VIOLETA = 0x800080
CELESTE = 0x80FFFF
MARRON = 0x800000
NARANJA = 0xFF8000
LAVANDA = 0x8000FF
TURQUESA = 0x00FF80
ORO VIEJO = 0xBBBB20
estructura de html
El documento se hallará situado en algún ordenador al que se pueda acceder a traves de Internet. Para indicar la situación del documento en Internet se utiliza la URL (Uniform Resource Locator). La URL es el camino que ha de seguir nuestro navegador a traves de Internet para acceder a un determinado recurso, bien sea una página Web, un fichero, un grupo de noticias, etc. Es decir, lo que el navegador de páginas Web hace es acceder a un fichero situado en un ordenador que está conectado a la red Internet. La estructura de una URL para una página Web suele ser del tipo http://dominio/directorio/fichero. El dominio indica el nombre del ordenador al que accedemos, el directorio es el nombre del directorio de ese ordenador y fichero el nombre del fichero que contiene la página Web escrita en HTML. Por ejemplo
concepto de html
HTML también es usado para referirse al contenido del tipo de MIME text/html o todavía más ampliamente como un término genérico para el HTML, ya sea en forma descendida del XML (como XHTML 1.0 y posteriores) o en forma descendida directamente de SGML (como HTML 4.01 y anteriores).
Por convención, los archivos de formato HTML usan la extensión .htm o .html.
concepto de http
Hasta la fecha (junio de 1996) no existe una norma real para el HTTP, a pesar de que se ha estado utilizando desde 1990 como protocolo básico del Web. Se describe la versión 1.0 del protocolo en RFC 1945, el cual no es un documento normativo, sino meramente informativo. Afortunadamente, ya se están finalizando las discusiones relativas a la versión 1.1, la cual constituirá una norma.
concepto de url
É un texto curto que identifica calquera recurso (servizo, páxina, documento, dirección de correo eletrónico, enciclopedia ...) accesible nunha rede.
Normalmente unha URL consta de dúas partes:
Identificador do método de acceso (protocolo) ó recurso, por exemplo http:, mailto:, ftp:
Nome do recurso, por exemplo "//gl.wikipedia.org"
concepto de sevidor
La red puede ser entendida como un departamento en una empresa, que cuenta con personas trabajando y una persona responsable de este grupo de trabajo.
La computadora a cargo de esta red de Notes, es llamada Servidor (Server).
El Servidor es una computadora central, de gran capacidad, compartida por las otras computadoras de la red, llamadas Clientes o estaciones de trabajo (workstations), ya que reciben el servicio de almacenar, controlar y compartir la información contenida en el servidor.
Los clientes o estaciones de trabajo no tienen que estar conectadas todo el tiempo al servidor de Notes ya que éste proporciona las facilidades para trabajar sin conexión.
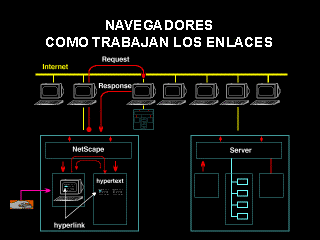
concepto de navegador
La funcionalidad básica de un navegador web es permitir la visualización de documentos de texto, posiblemente con recursos multimedia incrustados. Los documentos pueden estar ubicados en la computadora en donde está el usuario, pero también pueden estar en cualquier otro dispositivo que esté conectado a la computadora del usuario o a través de Internet, y que tenga los recursos necesarios para la transmisión de los documentos (un software servidor web). Tales documentos, comúnmente denominados páginas web, poseen hipervínculos que enlazan una porción de texto o una imagen a otro documento, normalmente relacionado con el texto o la imagen.
concepto de www
Dos elementos fundamentales que componen las páginas de este medio de comunicación son los hipertextos y los hiperenlaces. En cuanto a los primeros, nos referimos a HTTP (Hypertext Transfer Protocol), que es el protocolo de transporte de los hipertextos y el HTML (Hypertext Markup Language), que es el lenguaje con el que se crean la mayoría de los textos en la Web.
El otro elemento, los hiperenlaces (o Hyperlinks), son los que permiten que se puedan realizar enlaces entre las distintas páginas Web, de forma tal que el usuario pueda navegar interconectándose entre una y otra. Este fue uno de los grandes aportes del inglés Tim Berners-Lee, que le dio la forma a lo que conocemos actualmente como WWW, hacia fines de 1989, si bien la Web tuvo su debut oficial como servicio público en agosto de 1991.
domingo, 8 de junio de 2008
miércoles, 4 de junio de 2008
sofware
El software es una producción inmaterial del cerebro humano y tal vez una de las estructuras más complicadas que la humanidad conoce. De hecho, los expertos en computación aún no entienden del todo cómo funciona, su comportamiento, sus paradojas y sus límites.1 Básicamente, el software es un plan de funcionamiento para un tipo especial de máquina, una máquina ``virtual'' o ``abstracta''. Una vez escrito mediante algún lenguaje de programación, el software se hace funcionar en ordenadores, que temporalmente se convierten en esa máquina para la que el programa sirve de plan. El software permite poner en relación al ser humano y a la máquina y también a las máquinas entre sí. Sin ese conjunto de instrucciones programadas, los ordenadores serían objetos inertes, como cajas de zapatos, sin capacidad siquiera para mostrar algo en la pantalla.
Los ordenadores sólo procesan lenguaje binario,2 pero para las personas este no es un modo válido de comunicarse (salvo a nivel sináptico :-). Si bien en los tiempos heroicos de los primeros ordenadores no les quedaba otro remedio que hacerlo, los programadores hace mucho que no escriben su código en lenguaje binario (denominado técnicamente ``código-máquina''), pues es terriblemente tedioso, improductivo y muy sujeto a errores. Hace tiempo que los programadores escriben las instrucciones que ha de ejecutar el procesador de la máquina mediante lenguajes formales, llamados ``de alto nivel'', bastante cercanos al inglés, si bien con rígidas reglas sintácticas que lo asemejan a los lenguajes lógico-formales. Esto facilita enormemente la tarea de escribir programas pero, para que esas instrucciones sean comprensibles para el procesador, deben ser convertidas antes a código-máquina. Esa conversión se realiza cómodamente con programas especiales, llamados compiladores. A lo que escribe el programador se le denomina ``código-fuente''. Al resultado de la ``conversión'' (compilación) en lenguaje-máquina, se le denomina ``código-objeto'', ``binarios'' o ``ficheros ejecutables''. En principio, al usuario común sólo le importa este último nivel, los ``binarios'', pero conviene tener clara la distinción entre fuentes y binarios pues es clave para entender el empeño de los partidarios del software libre en disponer de las fuentes.
Pero el software libre es mucho más que el derecho de los programadores y de los hackers3 a disponer de las fuentes del código: significa también la libertad de copiar y redistribuir esos programas. Esos derechos, o su ausencia, condicionan a cualquiera que use un ordenador y han configurado la industria del software y de la informática tal y como la conocemos hoy día. También ha dado lugar a un movimiento social --el del software libre-- cuya historia reconstruiremos brevemente en las próximas líneas.